Geoip data
- The geoip gem by Clifford Heat
- The GeoLiteCity.dat file download from http://www.maxmind.com/app/geolitecity
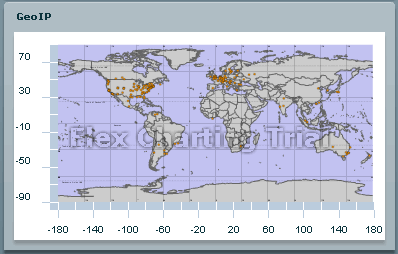
- A vectorial world map in Flash from http://www.fabiovisentin.com/world_map/vectorial_world_map.asp
- And the Flex mx:BubbleChart component

Note there are still some technical hurdles to overcome with the bubble chart as it behaves unexpectedly when setting the radius of the bubbles and the scaling of the world map as the background of the chart can not be precisely controlled. Also the world map needs to be zoomed in a little to make the graph more readable as not too much activity is going on at the south pole.
So now lets look at some code extracts.
Getting the geoip information [ruby]
When parsing the log we retrieve the city information related to an ip address
[ hostname, # 0 - Requested hostname
ip, # 1- Ip address as dotted quad
CountryCode[code], # 2 - ISO3166-1 code
CountryCode3[code], # 3 - ISO3166-2 code
CountryName[code], # 4 - Country name, per IS03166
CountryContinent[code],# 5 - Continent code.
region, # 6 - Region name
city, # 7 - City name
postal_code, # 8 - Postal code
latitude, # 9 - Latitude
longitude, # 10 - Longitude
]
Generating the geo data series [ruby]
The log file data is stored in sqlite database for ease of querying and aggregation. This will also allow to wrap the application as a packaged OSX application with the database embedded in the application. The following called is invoked by the controller that simply return the result of the query to the Flex application.
Rendering the series [flex]
As seen in a previous article on how to exchange data between Flex and a Rails application using JSON, the server returns the data as a string that is simply transformed to an actionscript object using JSON.decode. This object is then passed to a custom component named BubbleSerieChart (I know, I find a more descriptive name)

